Le widget Facebook fans devient de plus en plus vital pour chaque webmaster ,ce n'est pas sorcier ...!
C'est un widget qui nous permet d'afficher un aperçu de notre page Facebook si et seulement si le curseur est passé sur le logo Facebook comme le montre l'image qui suit :
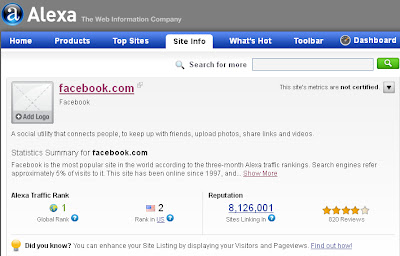
Facebook Rank :
à présent ,Facebook a arraché la première position qui était en possession du fameux Google ,comme vous pouvez le constater dans l'image suivante :Qu'est ce qu'un Widget Facebook fan page ?
C'est un widget qui nous permet d'afficher un aperçu de notre page Facebook si et seulement si le curseur est passé sur le logo Facebook comme le montre l'image qui suit :
Comment installer le widget Facebook fan page sous Blogger ?
- Connectez-vous-vous à votre compte Blogger
- allez dans "Modèle" et puis "Traiter"
- Cherchez la balise </head>,une fois trouvé ,copiez le code suivant et collez le juste avant cette balise :
- Cliquez sur "enregistrer" afin de valider et enregistrer cette étape .
- Juste après allez dans "Eléments de la page" et cliquez sur "Ajouter un gadget" puis "HTML/Javascript".
- Collez dedans le code ci-dessous :
- Remplacez le texte en rouge par le lien de votre page Facebook
- Il ne vous reste qu'enregistrer votre modèle et le jour est joué !
Si vous avez des questions ou bien si vous souhaitez faire des remarques ,n'hésitez pas à poster vos commentaires et n'oubliez pas de partager cela avec vos amis .... j'espère que cela vous aidera et à très bientôt



2 commentaires
Click here for commentairestrès bien expliqué ,merci !
BalasMerci pour ce widget
BalasShow Konversi KodeHide Konversi Kode Show EmoticonHide Emoticon